Вплив кольору на конверсію. На що дивиться користувач?
- позначення кольорів
- Жовтий - акценти
- Зелений - гармонія
- Рожевий - романтика
- Фіолетовий - творчість
- Синій - впевненість
- Коричневий - затишок
- Чорний - стиль
- Білий - свобода
- Ідеальна колірна схема
- На що дивиться користувач?
- зображення
- Перше враження
- злодії уваги
- коментар експерта
Маркетинг починається з кольору. Закрийте очі і уявіть собі сайт будь-якого відомого вам інтернет-магазину. Що ви бачите? Швидше за все, це абстрактний образ сторінки, що складається з різнокольорових плям і, в кращому випадку, логотипу компанії. Наше головне завдання - перетворити ці кольори в ефективний інструмент реклами. Давайте дізнаємося, як це зробити на практиці.
Кожен маркетолог з перших днів своєї професійної діяльності знаком зі схемою процесу прийняття рішення AIDA, запропонованої Елмо Льюїсом в 1898 році. Містер Льюїс був впевнений, що покупець проходить кілька обов'язкових стадій:
A wareness (attention) - поінформованість (увага),
I nterest - інтерес,
D esire (decision) - бажання (рішення),
A ction - дія.
Згідно з дослідженнями, які цитують businschool , Кольору мають колосальний вплив на всі ці етапи:

Колір - справжній монополіст уваги користувачів. Але чи всі кольори однаково ефективні?
позначення кольорів
Червоний - виклик
Енергійний колір, здатний підвищувати серцебиття. Червоний може привернути увагу, викликати хвилювання, відчуття необхідності. Тому його часто використовують при розпродажі і акції.
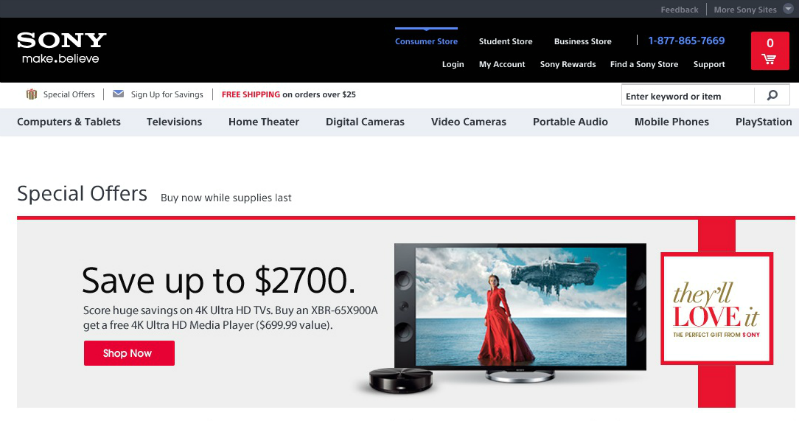
Sony дуже лаконічно і зі смаком використовує червоний колір, щоб підкреслити call to action

Однак будьте з ним обережніше. Надмірне використання червоного кольору викличе у користувача відчуття тривоги і невпевненості. Варто переборщити - і користувач перестане помічати банери і контекстну рекламу, а його єдиним бажанням буде швидше закрити вкладку з настільки агресивним сайтом.
Правда, хочеться втекти?

Жовтий - акценти
Цей колір наша підсвідомість сприймає як найбільш безпечний. Побачивши жовтий, користувач переводить дух, щоб відправитися далі в пошуках товарів і інформації на сайті. Жовтий - це колір пригод, щастя, компетентності, ентузіазму та молодості. Він часто використовується для залучення уваги.
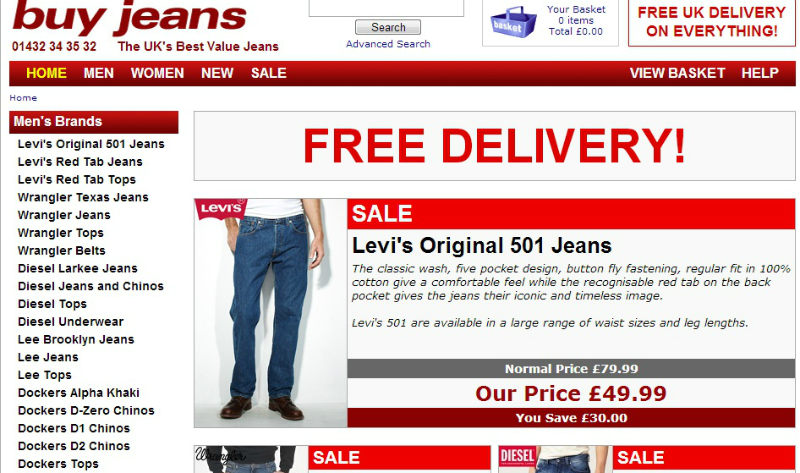
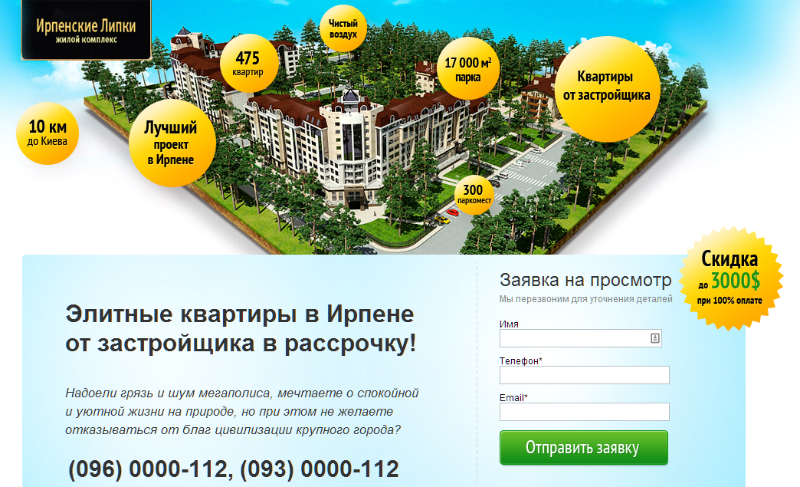
Landing page, розроблений нашою компанією: жовтий на службі у важливої інформації

Зелений - гармонія
Зелений асоціюється з багатством, здоров'ям і гарним смаком. Для наших очей він є найлегшим. Його часто використовують для розслаблення. Однак використовуйте зелений обережно, так як інтенсивність його тону може як підвищити, так і знизити число кліків на сайті.
Рожевий - романтика
Це любов, ніжність і жіночність. Найбільш часто його використовують для жіночих товарів.
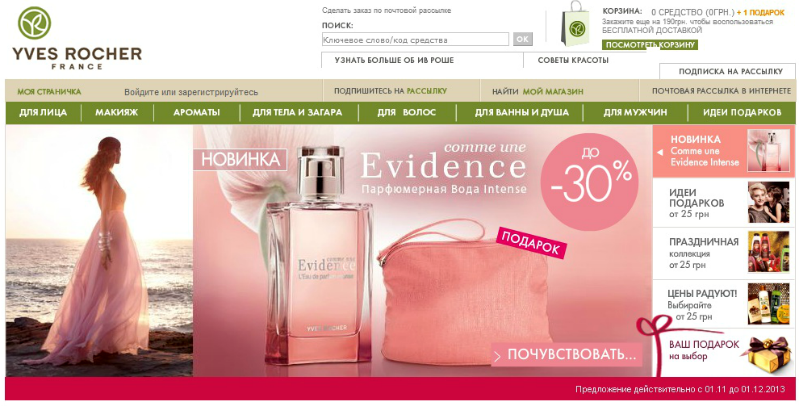
Тон зеленого на сайті Yves Rocher плюс ніжність рожевих відтінків - відмінна колірна схема для реклами парфумів і косметики

Фіолетовий - творчість
Колір розкоші і креативності. Цей загадковий і заспокійливий колір також добре підходить для сайтів косметики і парфумерії.
Синій - впевненість
Довіра, лояльність, компетентність, надійність - все це синій колір. Саме тому його часто використовують в логотипах банків і великих компаній. Яскраво-синій і блакитний також підходять для дитячих сайтів і магазинів, які продають товари для широкої ЦА.
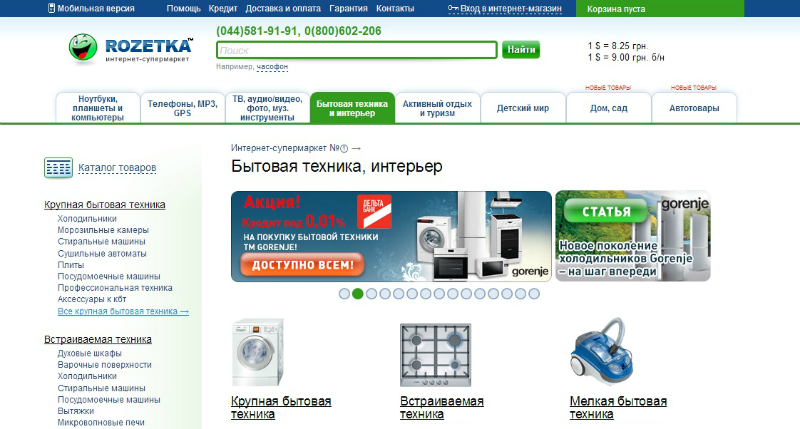
«Розетка» ставить наголос на надійність свого сервісу

Коричневий - затишок
Коричневий асоціюється з дружелюбністю, міцністю, комфортом і природністю. Існує думка, що приглушений відтінок коричневого здатний істотно вплинути на кликабельность реклами. Так, для банерної реклами можна домогтися одного кліка на три відвідування, для контекстної - 1: 2. Але при цьому сама реклама також повинна бути оформлена в коричневій гамі і виділятися на тлі сайту.
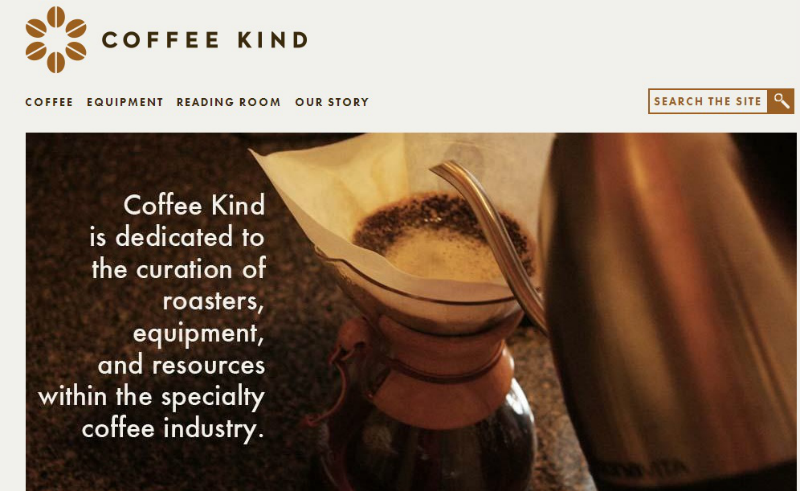
Кава - дуже доброзичливий напій

Чорний - стиль
Це шик, розум, сила і вишуканість. В основному його використовують в luxury-сегменті. Однак чорний колір здатний також і відлякати користувачів.
Чорний буде добре працювати з яскравими товарами і помітним текстом, особливо якщо ваша цільова аудиторія - чоловіки.
Стильне і загадкове поєднання чорного і сірого на ресурсі Mercedes-Benz аж ніяк не змушує бігти з сайту. Втім, справа тут не тільки в кольорі: унікальні колажі та ескізи можуть творити чудеса

Білий - свобода
Світлі сайти уособлюють чистоту, простоту і порядок. Білий сайт асоціюється з книгою або журналом (не кажучи вже про те, що білий або світло-сірий фон - обов'язкова умова для текстового контенту).
Ідеальна колірна схема
Психологія квітів ніколи не стане точною наукою. Однак представлена вище інформація - це найбільш очевидні асоціації з квітами, перевірені маркетологами різних поколінь. І я ні в якому разі не закликаю беззастережно вірити всім властивостям квітів - експериментуйте! Тим більше, що вибір основного кольору - це лише півсправи. Не менш важливо, як поєднуються кольори різних елементів сайту.
Зверніть увагу:
- Фоновий колір і текст повинні бути досить контрастними.
- Текст повинен легко читатися.
- Слід виділяти головні елементи і заголовки.
- Фон не повинні відволікати увагу від основного контенту.
- Не варто використовувати в дизайні вашого сайту більше трьох кольорів.
Один з найпопулярніших ecommerce-проектів Amazon не експериментуйте з кольором фону. І навіщо? Білий, доповнений ненав'язливими колірними акцентами, - ідеальний вибір

Синій, сірий і білий є найбільш універсальними фоновими кольорами, так як забезпечують найбільшу контрастність. І якщо ви сумніваєтеся у виборі фону - один з перерахованих вище квітів стане безпрограшним варіантом.
Тут слід згадати ефект Вона Ресторфа: колір, найбільш виділяється на тлі інших, - це ключ до пам'яті користувача користувачеві. Використовуйте кольори-флагмани для оформлення найбільш важливих елементів сайту.
На що дивиться користувач?
А зараз відведіть погляд від цієї статті і подивитися на будь-який предмет, що знаходиться перед вами. На що ви звернули увагу в першу чергу? Постарайтеся відтворити цей процес: ви раглядивалі на об'єкт зліва направо або справа наліво? Зверху вниз або знизу вгору?
Те, що ви зараз робили, схоже на eye-tracking (відстеження напрямки і точки фіксації людського). Даний підхід є дуже ефективним інструментом вивчення сприйняття користувачів. Нижче ми наведемо дані, отримані цим шляхом, які важливо враховувати при оформленні інтернет-магазину.
Лівий верхній кут - це святая святих. Саме звідси користувач починає своє дослідження сайту. Схема розподілу уваги має такий вигляд:

Як правило, в лівому верхньому кутку розміщується логотип компанії. Тобто саме логотип є тим елементом, на який користувач зверне увагу в першу чергу і, можливо, сформує свій перший (і найважливіше) думка про все магазині. Саме в лівій верхній частині варто розміщувати найбільш важливі повідомлення.
А ось ще один цікавий нюанс: більшість користувачів сканує текст за схемою, що нагадує латинську букву F.

Нарешті, згідно з результатами дослідження доктора Нілсона , 69% свого часу користувачі витрачають на перегляд лівій частині сторінки і лише 31% - на перегляд правої.
Висновки?
- Форматування - це добре. Відповідно до одного з тестів, 95% виділених вступних параграфів були прочитані повністю.
- Великі заголовки привертають увагу. Особливо якщо розташовані вони в верхньому лівому кутку.
- Основний контент повинен знаходитися на першому екрані. Якщо відразу не зацікавити користувачів, пиши пропало.
зображення
Використовуйте великі і якісні зображення (детальніше про те, якою має бути якісна графіка ).
Zara не економить на якісних концептуальних фото з моделями для свого сайту

Перше враження
Дослідження Миссурийского університету показали, що для формування думки про сайті користувачеві потрібно менше секунди. Також вчені з'ясували, що випробовувані витрачали 2,6 секунди на сканування сайту - і лише потім фокусувалися на окремих елементах. Ось найбільш пріоритетні блоки, які захопили увагу користувачів:
- Логотип
- Головне навігаційне меню
- модуль пошуку
- Посилання на соціальні мережі
- головне зображення
- текст
- Футер (підвал) сайту
злодії уваги
Увага користувачів можна як завоювати, так і вкрасти. В обох випадках є свої інструменти. Біда в тому, що інтернет-підприємці плутають ці інструменти між собою і, як результат, грають проти самих себе. Давайте розглянемо елементи, які можуть відштовхнути людей від вашого сайту або цільової сторінки.
Банери - це злодії уваги номер один, тому вам слід тричі перевірити рекламодавців, перш ніж пускати їх на свій сайт. Якщо увагу зміщується з вашої сторінки на чужий баннер, про конверсії можна забути.
Спливаючі вікна також відволікають користувача від вашої сторінки. На щастя, останнім часом pop-up'и вважаються грубим видом реклами (хоча вони все ще дуже популярні).
Велика кількість виділених елементів. Якщо виділень занадто багато, всі вони стають неважливі. Пам'ятайте, ваш сайт - НЕ новорічна ялинка. Строкаті картинки, безліч виділених заголовків і яскрава графіка змусять користувача піти з вашого сайту в пошуках спокійнішого місця.
Замість резюме - кілька загальних рекомендацій по візуального оформлення сайтів (комерційних і не тільки):
- Використовуйте колірну гамму, що відповідає вашій сфері.
- Виділяйте тільки дійсно важливі елементи.
- Вибираючи розташування для різних блоків, враховуйте дані про направлення і фіксації погляду користувачів.
- Не кричіть на відвідувачів яскравими наклейками і закликами до дії.
- Позбавте користувача від непотрібного вибору.
коментар експерта
Ольга Горенко, керівник київського офісу UsabilityLab

Чим відрізняються українські користувачі інтернет-магазинів від покупців Заходу і Росії?
Щодо інтерфейсів український користувач, так само як і український замовник, більш вибагливий. Українці чомусь люблять цікаві сайти, вони люблять, коли привертають їхню увагу. Це те, що відрізняє їх від Росії і Заходу. Якщо подивитися на західні сайти, вони часто більш спокійні. Не хочу вживати слово «нудні», але в певному сенсі - так, вони простіші.
Українські сайти у нас намагаються зробити часом навіть занадто концептуальними, що часто заважає користувачеві. Якщо цю концептуальність спростити, то, напевно, це буде ближче до тієї золотої середини, яку хоче український споживач.
Які помилки є найбільш поширеними серед інтернет-підприємців, що працюють з онлайн-магазинами? Наприклад, яку інформацію не варто було б розміщувати на стартовій сторінці?
Користувач у нас часто вже не заходить на ту стартову сторінку, яка мається на увазі стартовою. Найчастіше він заходить на картку товару або на каталог. Так що великий відсоток людей приходить з прайс-агрегаторів, є великий відсоток конкретних запитів.
Якщо говорити про картку товару, то до сих пір помилкою є те, що люди не конвертують людини прямо тут, а відводять за додатковою інформацією на інші сторінки зі складним варіантом повернутися назад. По суті, втрачаючи таким чином потенційних покупців.
Відносно каталогу, то у нас як і раніше залишається велика кількість важких фільтрів. Замість того щоб надавати людині тут і зараз той товар або набір товарів, або характеристик для вибору, які йому будуть найбільш потрібні для здійснення дій, ми змушуємо людини залучитися до складний пошук продукції, яку він сам навіть не знає, що хоче купити. Якби знав, то ввів би конкретну модель.
Тому, напевно, ключовий помилкою є неадаптивность цих сторінок під запити користувачів і нерозуміння, що ж саме потрібно надати аудиторії. Ми мучимо довгим вибором.
Що ви бачите?Але чи всі кольори однаково ефективні?
Правда, хочеться втекти?
І навіщо?
На що дивиться користувач?
На що ви звернули увагу в першу чергу?
Постарайтеся відтворити цей процес: ви раглядивалі на об'єкт зліва направо або справа наліво?
Зверху вниз або знизу вгору?
Висновки?
Які помилки є найбільш поширеними серед інтернет-підприємців, що працюють з онлайн-магазинами?
 Наш ассоциированный член www.Bikinika.com.ua. Добро пожаловать в мир азарта и удачи! Новый сайт "Buddy.Bet" готов предоставить вам широкий выбор азартных развлечений.
Наш ассоциированный член www.Bikinika.com.ua. Добро пожаловать в мир азарта и удачи! Новый сайт "Buddy.Bet" готов предоставить вам широкий выбор азартных развлечений.